- Home
- Blog
- Progressive Web Apps
- Comparison of the Headless approach vs Shopify theme
Comparison of the Headless approach vs Shopify theme

On this page
In 2023, I still hear and read comments such as: "Headless is not for everyone", "Yes, but you can't use Shopify apps on the frontend", "It's hard to change agency when you go headless", "Everything has to be custom when it's headless".
It reminds me of the kind of comments I used to hear on PHP and Wordpress when I started my career as a developer working on my first Wordpress sites and loving it. At the time it was things like: "Wordpress is a blog platform - you can't use it to build websites", "PHP is not a real programming language". Well, according to a research by W3Techs, PHP is used by 77.6% of all the websites with known backend languages and it is estimated that Wordpress is powering 43% of all the websites on the internet (or 810 millions sites!). The dev community and industry has definitely proven wrong the naysayers of the time!
Anyway, let's go back to the headless vs themes (or monolith) debate.
Sure, the headless approach is (relatively) new and no tech solution is perfect. As a developer with more than 10 years of experience in eCommerce, and working with our team on both headless sites and Shopify themes for startups and more established brands, I strongly believe that headless is by far the best way to build a site in 2023.
Similarly to how Wordpress took the internet by storm at the time, the next wave is definitely coming with frontend libraries such as React being so popular with developers (it represents 42.6% of the most used frameworks among developers as of 2023).
Here are the pros and cons of the headless approach for eCommerce based on our experiences and our insight on where the industry is going.
Approaches
Some brands use Shopify like a no-code platform, other brands work with developers.
In a way, Shopify could be seen as an awesome no-code platform, and some brands use it in that way. It's possible to get started selling online in minutes, installing a store and a theme. This is probably one the reasons that explains why Shopify became so popular in the past years.
For brands working with developers, the main options are to either create a new Shopify theme from scratch, customise an existing theme or going headless.
In this article we cover the case where brands work with developers (either freelancers, agencies or full time) to build a custom website on the platform or work with a developer on an ongoing basis to improve their store.
Developer experience
A lot of developers prefer working with React over themes.
Shopify uses liquid for frontend themes - a tech that is now 17 years old and it's not really a technology that the new generation of developers want to work with.
It's far behind modern libraries such as React in many aspects of modern web development and approaches.
Also, until 2021, there was no git integration - which seemed crazy at that time! We were the first to implement this at YYT with our Theme Deploy app - until Shopify released their own native git integration. My rant on this will be for another time.
Performance
Performance optimisation to modern standards can't be achieved with Shopify themes vs headless.
Any developer that ever tried to do performance optimization from a Lighthouse report knows that it's almost impossible to get a perfect score with Shopify themes - most stores end up scoring below 60% (and in our experience sometimes much less than that).
Also, to achieve improvement with themes, it requires a lot of effort on the development side.
The main reasons for this are:
Outdated shopify theme technology
Shopify infrastructure (controlled by Shopify and can't be tweaked)
On top of this, most brands often start with a third party theme that often includes outdated dependencies with performance and security issues.
Those themes can be great to get started but they are often underperforming because of all the extra code that is needed to cover all the potential use cases.
In our experience, it's been really hard to achieve more than 10-20 points score improvements in Lighthouse with Shopify themes.
On the other hand, starting with React and a library like Next or Gatsby, we usually get a close to perfect score from the start - since those libraries include all the necessary optimisations under the hood, without developers having to worry about it initially.
The performance score often needs to be audited and optimised over time but at least with the headless approach, we don't have to tell our clients: "sorry we can't achieve the best score because of Shopify infrastructure or because the initial theme that was used to build the site is outdated".
Shopify CMS limitations
Shopify CMS just doesn't cut it for modern content needs! Composability is becoming essential to commerce.
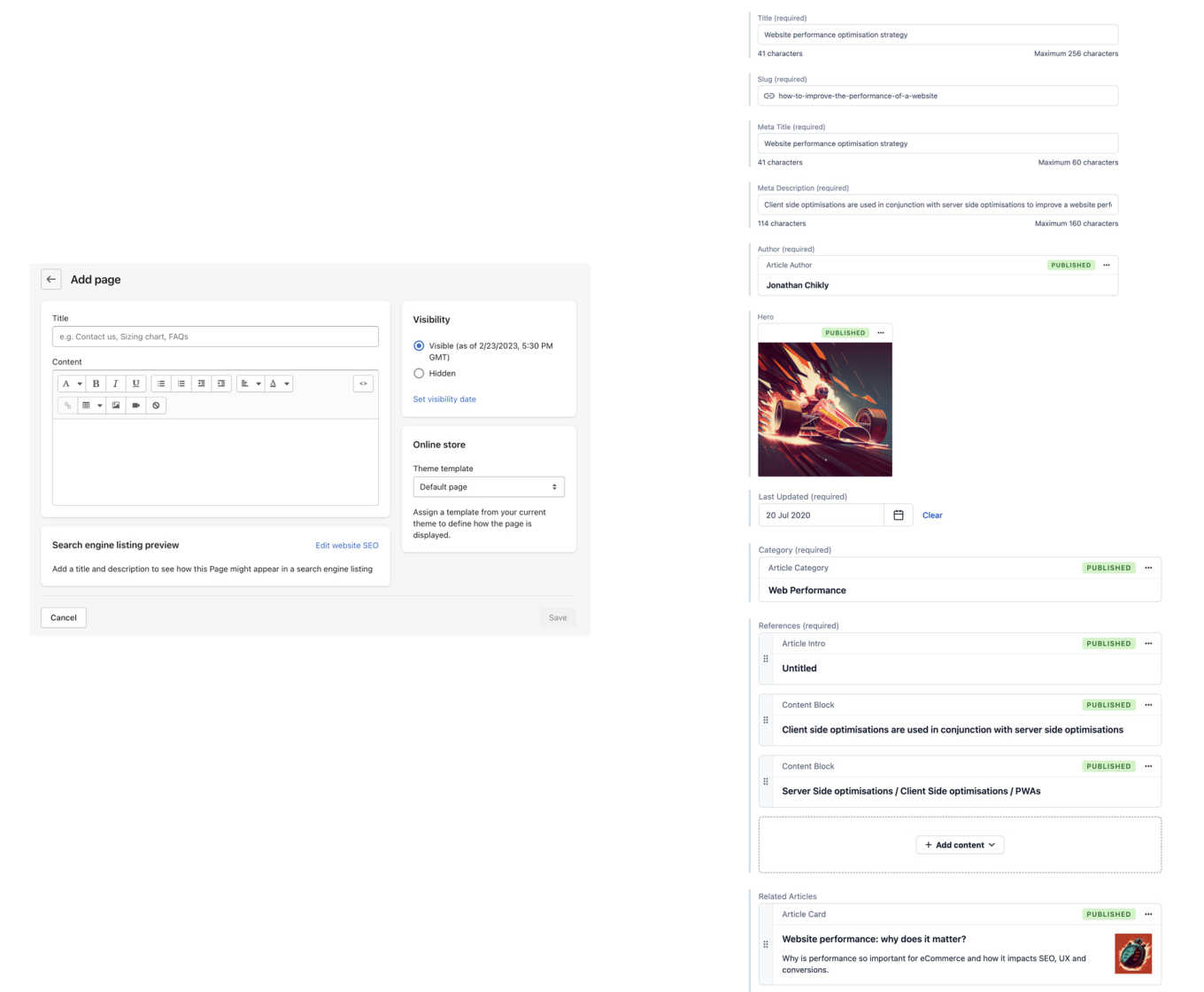
Here is how Shopify page editor (left) looks vs Contentful (right).

We can easily see how an API first CMS is more powerful for building modern site with dynamic and complex content.
The headless approach enables brands and developers to pick the platforms they would like to use to build their site - for example they could use Shopify and Contentful on the same storefront to get the best of both worlds (specialised eCommerce platform and specialised CMS).
This is the basis of the reasoning behind the composable commerce architectures - that is currently at the heart of many recent conversations in the industry.
Apps support
Backend apps work with headless, frontend apps usually need to be customised anyway.
One of the great aspects of Shopify is that many apps are available to merchants to add features to their store.
Backend - With the headless approach, only the backend apps can be used: apps such as 3PL integrations, Facebook and Google feeds or subscriptions will work.
Frontend - However, the frontend apps, won't work so if a merchant is looking to add a newsletter popup to their site for example, they will need the help of a developer.
From our point of view and based on our experience, this is mitigated by the fact that:
Most frontend apps require custom integration and styling anyway - so you would still need to work with your developer to integrate the app. We have experienced this with our merchants using Shopify themes - they often ask us to integrate and style the apps on their themes.
The most popular apps are usually provided by third party vendors and they often provide code snippets that can be easily installed on any website (yes, even the headless ones!)
Also, it's not recommended to use too many apps as it introduces third-party dependencies and it could contribute to potential performance issues.
Use cases
The headless approach provides more flexibility but it can also introduce new challenges
Here is a comparison of the two approaches based on a few cases that we experienced with our clients and some of the challenges that we faced.
Internationalisation
We have a client on Shopify that needs to manage 3 international websites to sell their products in different prices on different currencies. This is the recommended approach by Shopify. The headless approach is great in that case because only one codebase is required to populate the storefront for the 3 international sites - which makes the site much easier to maintain.
User accounts
There are limitations to how user accounts can be accessed via Shopify API and it has proven challenging to deliver advanced account management features on headless sites. The new Shopify SSO should make things easier going forward though - see point (9) below.
Subscriptions
Headless storefronts are now fully supported by modern apps and we have had great experiences implementing subscriptions for our clients on headless storefronts.
Analytics
Shopify analytics dashboard doesn't currently support the headless approach and it can be frustrating for merchants. This is mitigated by the fact that the stats provided by Shopify dashboard are quite limited and merchants usually configure Google Analytics to get a more granular view of their data anyway.
Hosting
Using the headless approach enables us to host the site on modern infrastructure such as Netlify as well as custom servers when required for maximum flexibility - it has proven very useful in some cases where additional server configuration was required to provide us with site speed and SEO improvements.
Budget
Development costs are similar but there might be surprises if you are not working with an experienced team.
In our experience, the development costs are similar using either approach.
Styling tasks usually take more time with Shopify themes - anything custom takes more time to develop on Shopify because it's lacking the modern tooling for developers.
On the other hand, custom integrations integrations might be required on the frontend in some cases - such as for reviews, with the headless approach. We have built integrations with third party apps such as Yotpo and Stamped and we can easily reuse them but it represented an additional effort originally. Most review platforms have great API though so it's never too complicated to integrate.
For that reason, it is worth mentioning that there might be surprises with the headless approach if you are not working with experienced developers.
On the ability to change developer
Headless doesn't mean that the technology is not widely used.
It might be more difficult to find a developer or agency with the headless approach vs shopify themes.
This depends mostly on the technology used to build the site.
If the headless agency you are working with uses React like us, it shouldn't be too much of a problem to find a replacement if needed, given that React is the most popular web framework used among developers worldwide.
We recognise that there is a skill gap though and it might be easier to find developers to help on your Shopify store at a slightly lower cost if your site is built with a theme.
Shopify is moving towards headless
Shopify is also making moves towards headless with their hydrogen theme, commerce components and shop single sign-on.
Shopify are now proposing their approach to headless via their Hydrogen storefront that is also using React.
Two recent moves from Shopify Editions | Winter'23 also point in that direction:
A new composable commerce offering via Commerce components. This move demonstrates the need from Shopify to stay up to date with the latest advancements in eCommerce; targeting brands that will likely be looking at headless and composable commerce solutions in the coming years.
Shopify single sign in via Shop to facilitate user logins
Wrap up
The technology stack for eCommerce is getting more and more complex. It is a byproduct of the rise of DTC brands that are now evolving in an increasingly competitive space where each aspect of their site is critical to their success (conversions, performance, reviews, AOV, SEO, data etc). To compete, they need better tools and the eCommerce community is bringing those tools by constantly developing new approaches and apps to deliver better results for merchants.
The headless approach is definitely part of this movement that is revolutionising eCommerce. The technology to build headless sites is modern, mature and has proven to deliver great results. It is already a standard for established brands with development teams and we have also seen that Shopify is making moves toward headless adoption with the headless Hydrogen theme and Commerce Components. The headless approach is not perfect though and it can present its own set of challenges - like any technology choice.
In our opinion, for brands working with developers on their eCommerce site, the benefits of headless far outweigh the disadvantages when compared with Shopify themes and that is why we favour the headless approach. This is also why we believe that it will likely become the standard for eCommerce. Hopefully at that point we won't have to use that word anymore to describe what we do!



