- Home
- Blog
- Progressive Web Apps
- What is a Progressive Web App (PWA)?
What is a Progressive Web App (PWA)?

On this page
If you’ve been anywhere near the software development community in the past years, chances are you’ve probably heard about Progressive Web Applications before. Introduced in 2016 by Google, this new software development methodology marked a significant turn in making mobile user experience the center of all attention.
But while increasing in popularity, the concept of PWAs is still relatively new to non-technical audiences. If you are interested in developing an application in 2020, you might be wondering what the rage is all about…
So what are Progressive Web Apps exactly?
Definition
Simply put, Progressive Web Applications (PWAs) are the latest generation of mobile optimized websites. But unlike previous generations, they are developed with specific techniques to behave and feel just like native mobile applications while running in web browsers.
The term was coined in 2015 by Google engineer Alex Russel and designer Frances Berriman, and according to Russel, “Progressive Web Apps blur the line between Web content and apps, but keep the strengths of the Web.”
By bringing to the table a best in class user experience that works on any device, PWAs combine the best of web technologies and native applications.
Lastly, they are called “progressive” applications because the content of the website is downloaded progressively as users are browsing, allowing for a much faster access to content comparatively to typical native applications.
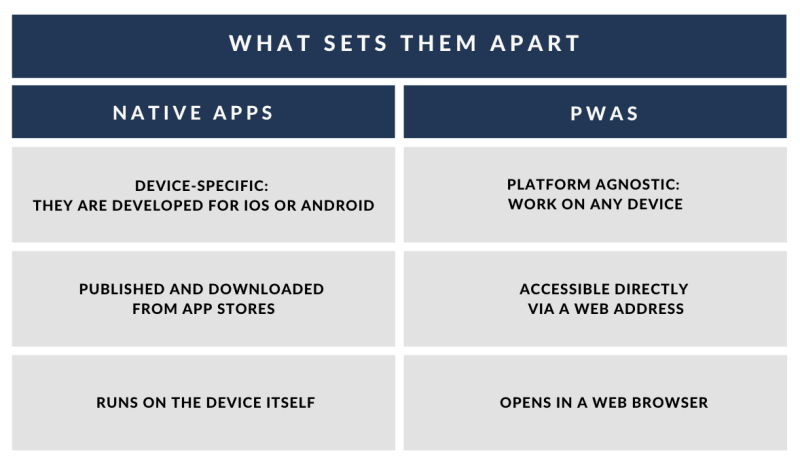
Comparing PWAs to native apps
To really understand what Progressive Web Applications are, we need to compare them to native applications. How are they different ?
If you’ve tried it before, you know it: Mobile app development can be a daunting environment to navigate. When developing an app, you will be faced with many challenging choices:
Which language should you use to create the app ?
Which devices are you going to develop your app for (iOS vs. Android)
Should you use a framework to create the app and if so which one?
How will you make it available on the relevant app stores?
With PWAs you can bypass that process entirely since they allow you to emulate a mobile app experience inside a web browser. So the development stage proves significantly easier while still harnessing the power of native device features.


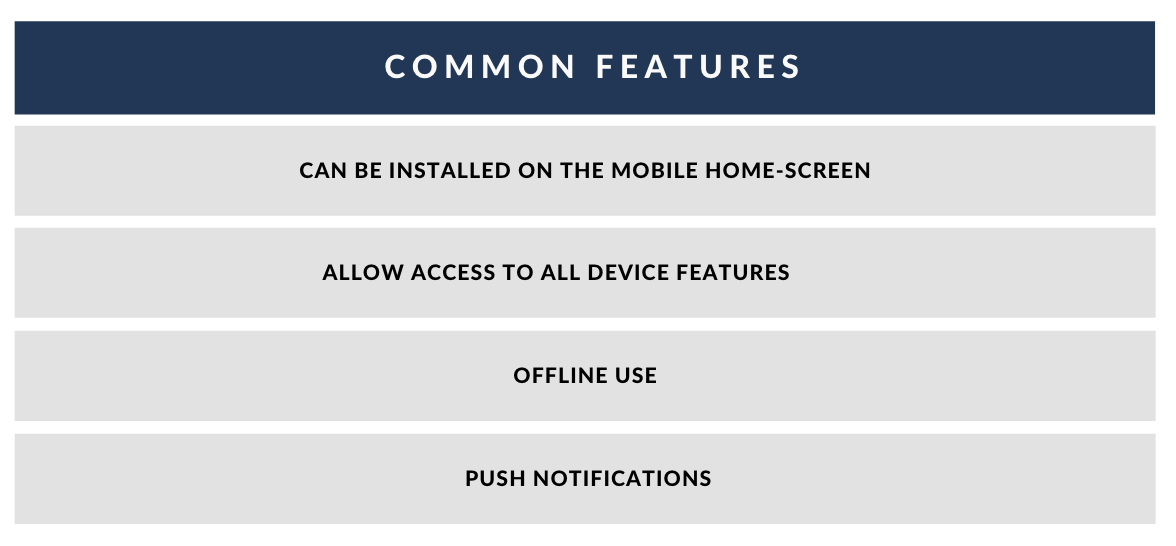
Benefits of PWAs
When it comes to UX, PWAs intend to succeed where both native applications and websites fell short before: by delivering a top of the line experience. From the user perspective, PWAs can be described as:
Fast
The first contact with a PWA interface offers an immediate, seamless response. Animations and scrolling are smooth and the navigation feels overall more harmonious than on a traditional site.
Knowing that 40% of users bounce from websites that take longer than 3 seconds to load, that gives them a significant edge, convincing many brands to convert to PWA.
Reliable
Because PWAs have the ability to work offline and bypass flaky networks thanks to their progressive nature, they feel like a reliable option compared to their native counterparts.
Engaging
Thanks to re-engagement features like push notifications and homescreen icon, PWAs can ensure similar levels of engagement as native apps. Very soon, this could be extended to PWAs on desktop too as Google chrome announced that they were working on the option to launch PWAs at startup.
Aside from the multiple advantages progressive applications bring to the table for users, they also present many benefits from a business perspective, such as cost-efficiency or easy maintenance, making it a perfect technology to support eCommerce websites.
Technical requirements
In order to be qualified as a PWA, a website needs to meet some minimal technical requirements. It must:
Includes a Web app manifest
The web app manifest is a simple JSON file that provides information to the browser about the application and how it should behave when installed on the user’s device.
Run under Https
Https (Hypertext transfer protocol secure) is the protocol guaranteeing that data gets encrypted when it is transferred from a web browser to a website. Nowadays, Https is the standard technology to keep an internet connection secure. In the case of eCommerce websites, they are a requirement in order to process transactions.
Set up service workers
Service workers are essential because they enable you to implement caching to store assets locally and reliably. Meaning that when you enter a website for the first time, you will download the page template once and store it on your hard drive, making each subsequent visit significantly faster.
PWA: the new standard for Mobile Web?
If in the last years the majority of smartphone time was spent on native apps, recent research suggests that will change in the years to come:
As the distinction between web and apps is fading, a study by e-Marketer predicts that “tools like accelerated mobile pages and PWA will entice publishers away from the native formats by delivering app-like experience.”
Two thirds of American smartphones users download an average of one app or fewer a month, a 2019 study showed. More interestingly, 50% of all users were found to download zero apps per month, suggesting developing alternatives to appeal to those users could represent a big opportunity.
According to Gartner’s 2019 survey, tech companies are well aware of this as 93% of respondents declared they wanted to have a PWA in development by 2021.
These are just a few of many numbers indicating that progressive applications have bright days ahead of them.
Several tech companies like Microsoft or Samsung are pushing them into the spotlight, but PWAs find their biggest advocate in Google: as such, they have been putting out interesting resources such as their PWA checklist, their Chrome extension “Lighthouse” that lets you audit your PWA and many, many courses for PWA training.
In an era where the mobile-first experience matters more by the day, there is no doubt that PWAs are not only here to stay but paving the way of mobile development.



