- Home
- Blog
- Progressive Web Apps
- 6 brands that switched to Progressive Web Apps
6 brands that switched to Progressive Web Apps

On this page
It’s no secret that performance is a key factor to the success of any online business. Providing a fast, reliable and engaging experience to customers, Progressive Web Apps piqued the interest of many iconic brands in recent years, either as a complement or as a substitute for a native app.
PWA presents many benefits for brands, especially in industries where quick loading and availability in less connected areas are vital, such as the news, the travel and retail sector.
Let’s look at 6 inspiring brands that switched to PWA and see how it impacted them.
Fashion: Zadig & Voltaire
French brand Zadig et Voltaire has been a staple of the fashion landscape for nearly two decades. Last year, the brand decided to take their eshop to the next level by converting to PWA, led by CTO Jonathan Ribas.

Why PWA
Long page loads is one of the biggest conversion killers in the fashion industry. Waiting for pages to load admittedly takes the fun out of shopping and often leads customers to bounce. A Google research shows that over half of users will bounce if a page takes longer than 3 seconds to load. Implementing a PWA not only guarantees faster load time but enables the brand to deliver a premium user experience (link article 1) both on mobile and desktop.
How
Zadig et Voltaire used the Alokai solution to implement their PWA, but instead of heading straight into the development of a large-scale project, they decided to work on a proof of concept first. The proof of concept is a small experiment allowing to test out several functionalities or design ideas. It is a perfect approach for businesses who are not sure if a solution will meet their needs.
In the case of Zadig et Voltaire, Jonathan Ribas tested Alokai on their 3 main pages - Homepage, the category page and product page - to make sure they could implement their design how they intended to.
Results
Zadig et Voltaire hasn’t communicated on the performance of their PWA yet, however their CTO shared his first impressions at the Meet Magento Baltics (late 2019): Z&D team were most impressed by the “blazing fast” response, the offline capabilities as well as the prospect to increase user engagement thanks to push notifications.
According to Alokai Head of Growth, Patrick Friday, “the revenue of PWA shops is usually 20% higher compared to standard web shops.”.
Since then, Zadig has launched PWA eshops across several markets: Italy, Swiss, Portugal, Spain and even China. And with a timeframe of only 2 to 3 weeks to release them, there could be more on the way!
Beauty: Lancôme
Luxury cosmetic brand Lancôme was one of the first of its industry to switch to PWA, on the initiative of VP of Digital Marketing and eCommerce, Malik Abu-Ghazaleh.
The challenge they were trying to overcome?
An ever growing traffic from mobile that did not convert to sales at the same rate their desktop version would: mobile sessions were only 20% as likely to convert than desktop, analytics showed. Yet, as early as 2016, mobile became the first source of traffic for Lancôme, indicating their mobile experience was in dire need of optimization.
Why PWA?
For Lancôme, it seemed that building a native app was not an optimal solution as their customers were not very likely to return several times a week on their eCommerce app. What they needed was a user experience that reflected their premium brand positioning, combined to the accessibility of a web browser.
Their goals
With the help of Mobify, Lancôme switched to a progressive web app with the intention to:
Create a fast and seamless UX
Use push notification as a personalized way to communicate with customers
Take advantage of Accelerated Mobile Page (AMP) to make their product display page faster

Travel: Trivago
One of the world’s top hotel search engines, Trivago transitioned to PWA as early as 2017, aware before most of the necessity to be accessible across all platforms.
According to Tom Dwyer, project lead for PWA at Trivago, this choice came naturally as innovation is a part of the company’s DNA and they are “passionate to use the latest methods and tools to improve (their) services.”
The challenge
The travel industry has been one of the sectors most disrupted by the web and it keeps evolving at a fast pace. According to Trivago, the majority of their traffic now comes from smartphones and with a billion more mobile users expected in the next few years, their success as a business depends on their ability to upscale their mobile-first approach.
Why PWA
Trivago identified 2 key factors that led them to building a PWA rather than a native app:
Having to download an app is a significant obstacle in this sector as mobile data is expensive, especially if users already are abroad and roaming fees apply. Travellers can be reluctant to spend their data and might favor brands that are easier to access.
With more and more customers reaching Trivago via their mobile, a solution that can guarantee that their sessions won’t be interrupted thanks to offline use is a serious advantage, in particular because the decision making process and conversion funnel can be longer in this industry.
Their goals
Admittedly, at the time Trivago invested in PWA in part to remain at the cutting edge of their industry. Their biggest concern was to provide a smooth booking experience regardless of flaky wifi or bad mobile reception.

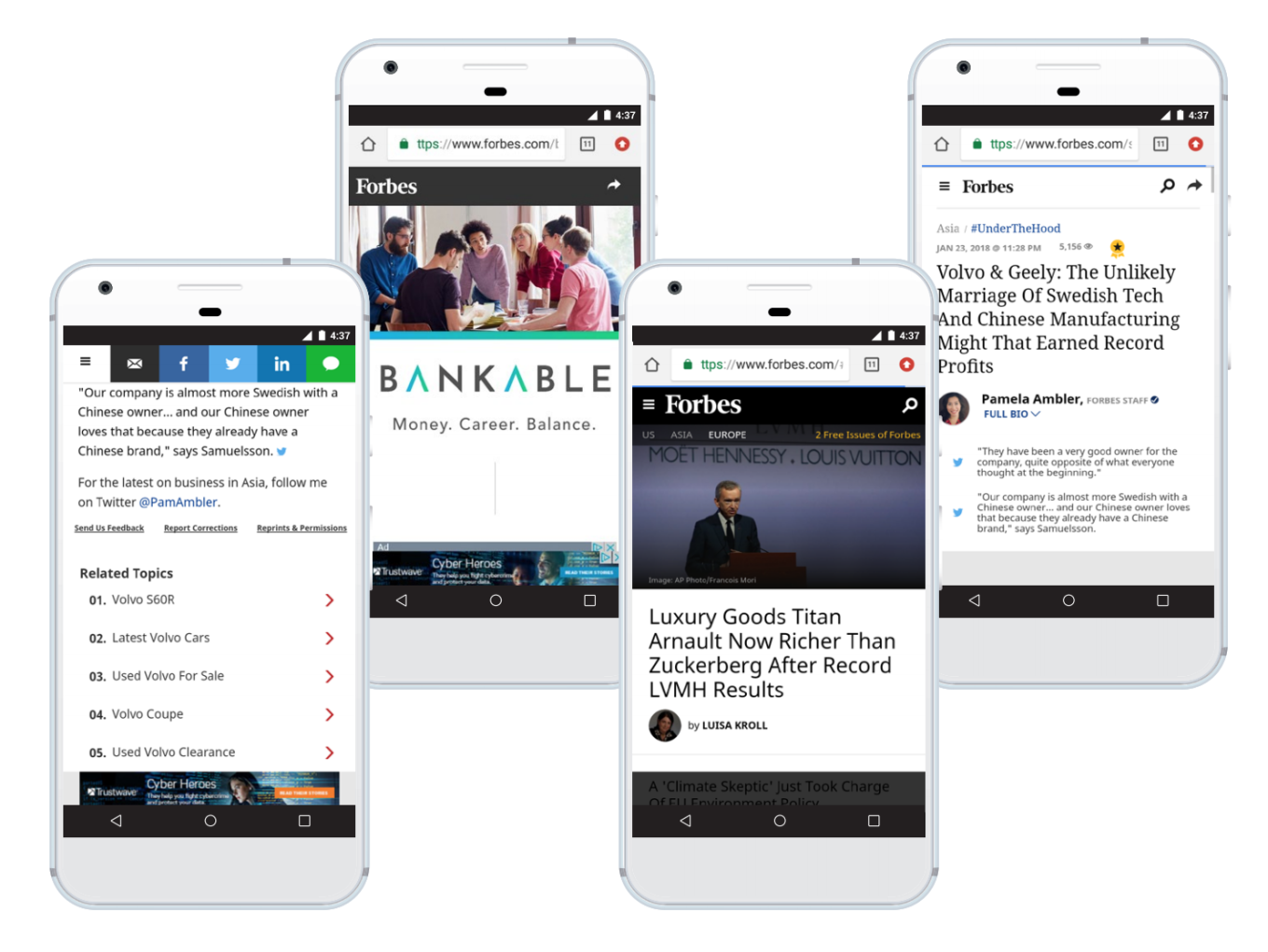
News: Forbes
The American business magazine decided to relaunch their website as a progressive web app back in 2017, as part of an effort to revamp their entire brand on mobile.
According to SVP of Product and Technology Salah Zalatimo, this represented “the culmination of a year-long transformation Forbes has undergone to become a product-driven company.”

The challenge
Forbes main concern was optimizing their performance to craft a smoother, more modern news reading experience: on the older version of their site, their home page weight over 4MB and on average, pages took 3 to 12 second to load, leading a fair proportion of users to bounce.
To achieve their new vision of Forbes, a media showcasing highly visual content that can compete with Snapchat or Instagram stories, they needed a solution with lightning fast results.
Why PWA
PWA were identified by Zalatimo as the best way to optimize Forbes storytelling capabilities for two reasons: optimized for both desktop and smartphones, PWA enable Forbes to create a uniform experience across all platforms, enhancing their brand identity. Moreover, PWA can emulate social media thanks to app-like functionalities (add to home screen function and push notifications), while operating much faster than a native app.
Goals
Improving loading times for their readers;
Enabling readers with specific interest to install subject-specific PWAs;
Increasing time spent on pages.
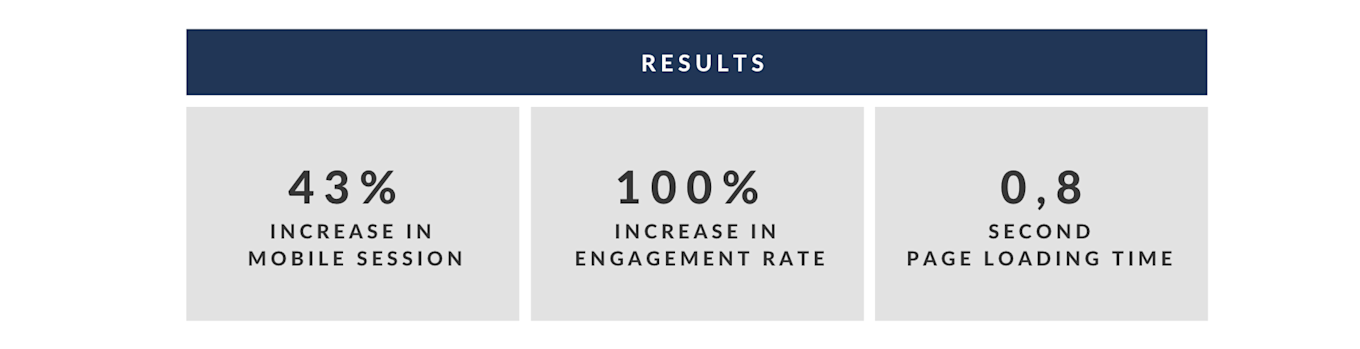
Results
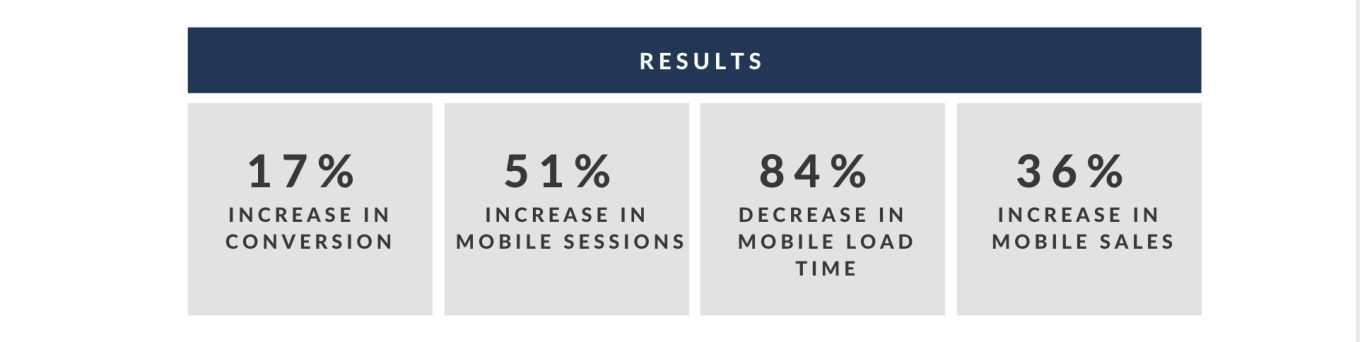
Forbes started seeing positive results as early as in the beta testing phase, in particular in terms of user engagement. They divided their beta testers into 2 groups: power users and casual users, whose time on site increased by respectively two and three times. For a media, that metric is absolutely key as it will help generate advertising revenue.

Food: Starbucks
The American giant of coffee implemented mobile ordering as early as 2015 through the launch of a dedicated native app. Despite the success of their app, in 2019 they decided to complement their web presence by developing a PWA too. Why?
The challenge
Starbucks would like to expand horizons, but their native app doesn’t allow them to reach customers whose internet connection is not completely reliable such as:
Customers in emerging markets or rural areas
Customers who are always on the go in their established markets
They need a reliable solution that can provide an app-like experience to markets that can’t continuously access it.
Why PWA?
PWA offer two features that can help Starbucks thrive in both markets: first, offline browsing, allowing customers to pick and customize their order, making an internet connection necessary only at the checkout stage. Additionally, PWA are by definition much smaller, lighter and faster than a traditional app, allowing them to perform better in low connectivity environments.
Goals
With the help of Formidable, Starbucks turned to a progressive web app in the hope of:
Creating an alternative to their app that can rival it in terms of UX while running in a browser,
Developing a user friendly ordering platform despite a complex menu,
Implementing cache to allow offline use.

B2B eCommerce: Alibaba
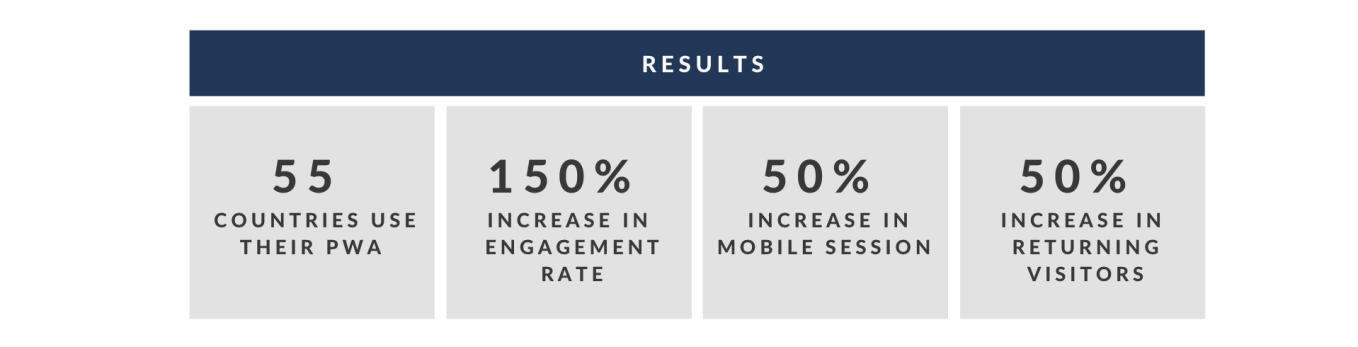
Alibaba.com is the world largest B2B marketplace, present in over 200 countries.
The challenge
With 846 million mobile active users in the first quarter or 2020 (statista.com), the mobile web has been Alibaba’s primary source of traffic and as such the Chinese group is committed to building great mobile-first experience. But after putting their efforts on functionalities and design, they realized they had difficulties providing mobile web users with an all-around engaging experience. In essence, they were treating their mobile optimized website as a way of converting customers to their app...except that many would rather avoid the hassle (about 50% of users, a google study shows).
Why PWA
Since Alibaba developed successful native apps but many of their mobile users would rather stay within a browser, investing in a progressive web app seemed like the next natural step to take. Moreover, progressive web apps
Goals
Provide a better mobile experience to non-app users,
Impress first time users to spark loyalty
Make the most of re-engagement features (installation on home screen and push-notifications).

Over the last years, many brands from various sectors took a leap to invest in a mobile-first approach by developing a progressive web application. This trend is here to stay, especially in the ecommerce landscape where 54% of all online retail sales are expected to originate from mobile by 2021.
With the ever growing rise of mobile, brands online success will increasingly depend on their ability to deliver the best mobile experience across all platforms and devices. Interested to know if a PWA could be the next step for your business? Contact us!



